Can I make this LED bulb a user interface to my home?
Image: Simon Bisson
First, a confession. I always wanted one of those internet-connected rabbits.
You know the ones: they’d glow yellow if it was sunny, drop an ear if the NASDAQ had conniptions, and make burbling noises when a friend was trying to Skype you and you’d turned off all your speakers.
What they were was an early example of an ambient user interface, using the things around us to tell us about the things we can’t see. A stock market movement waving a rabbit ear might seem odd at first, but it’s a simple signal that encodes complex information. Catching that movement out the corner of your eye gives you the opportunity to delve into richer tools and get the information that triggered the ambient action.
Buying an off-the-shelf rabbit puts you at the risk of losing service, as all those devices eventually did. So is there a more open alternative, one that’s less self-consciously cute, and one that’s ready for the modern API-driven world?
As I’ve noted in other posts, I’ve been experimenting with retro-fitting smart devices into a Victorian London house. It’s a challenge: the building isn’t designed for technology beyond a gas lamp and a coal fire, so anything I fit has to be wirelessly connected to my office network.
A recent switch to a set of Netgear Orbi wireless mesh access points has made that a lot easier, with fewer, more powerful wireless routers looking like a single node to my devices. Orbi’s smarter approach to wireless networking means it’s also a better neighbor to some of the low-power Wi-Fi devices that make up some of my personal ‘intranet of things’.
I’ve already written about the Arlo and Ring cameras over the front door, and they’ve recently been joined by a Ring Video Doorbell. Between them they’ve helped me monitor a package that had been left on the doorstep while I was on the other side of London, and provide entertaining wildlife footage of the local urban foxes’ 2 am antics (see my video below).
They’re only part of my home’s sensor network: a Nest Protect smoke detector also provides CO monitoring, while a Netatmo home weather station collects data about temperature, rain, and wind from the roof of the house. It also provides tools for monitoring local pollutant levels, a useful feature for living in a city like London.
However the thing about all these devices is that they’re all very much their own thing, with their own apps on my phone and their tabs in my browser. So how can I bring them together, and how can I see what they’re telling me without having to look at my phone?
The answer was inspired by that wireless rabbit. What if I built some sort of ambient information device on my desk that could quickly show me what was going on in my world, giving me the facts I need when I need them?
Philips had recently sent me a set of their Hue bulbs — colour-changing LED bulbs with a wireless hub that connected them to my home network. I put one in an old desk lamp, in the corner of my crowded desk, and started looking at how I could connect it to a range of different services.
While the Hue hub has a local set of RESTful APIs, it’s been designed so only a limited number of trusted partners get access to Philips’ cloud-hosted Hue service. One option, then, was to use a Raspberry Pi running Node-Red as a personal IoT hub, linking various cloud-hosted APIs and webhooks to a freely available module that could control my lights. It was certainly an attractive option, but was there a simpler way yet?
Luckily there was. One of Philip’s trusted Hue partners is the personal no-code API connection service IFTTT. If This Then That uses simple API-driven triggers to connect one service to another, and you can build a personal library of services that won’t run until triggered.
With Ring and Netatmo as IFTTT inputs, and with Hue as an output, I could target that desk lamp, changing its colour in response to external events. Ring my doorbell, and the light goes blue. Is it raining? The light is green. That gives me a very simple set of tools for driving my lights from my various IoT devices.

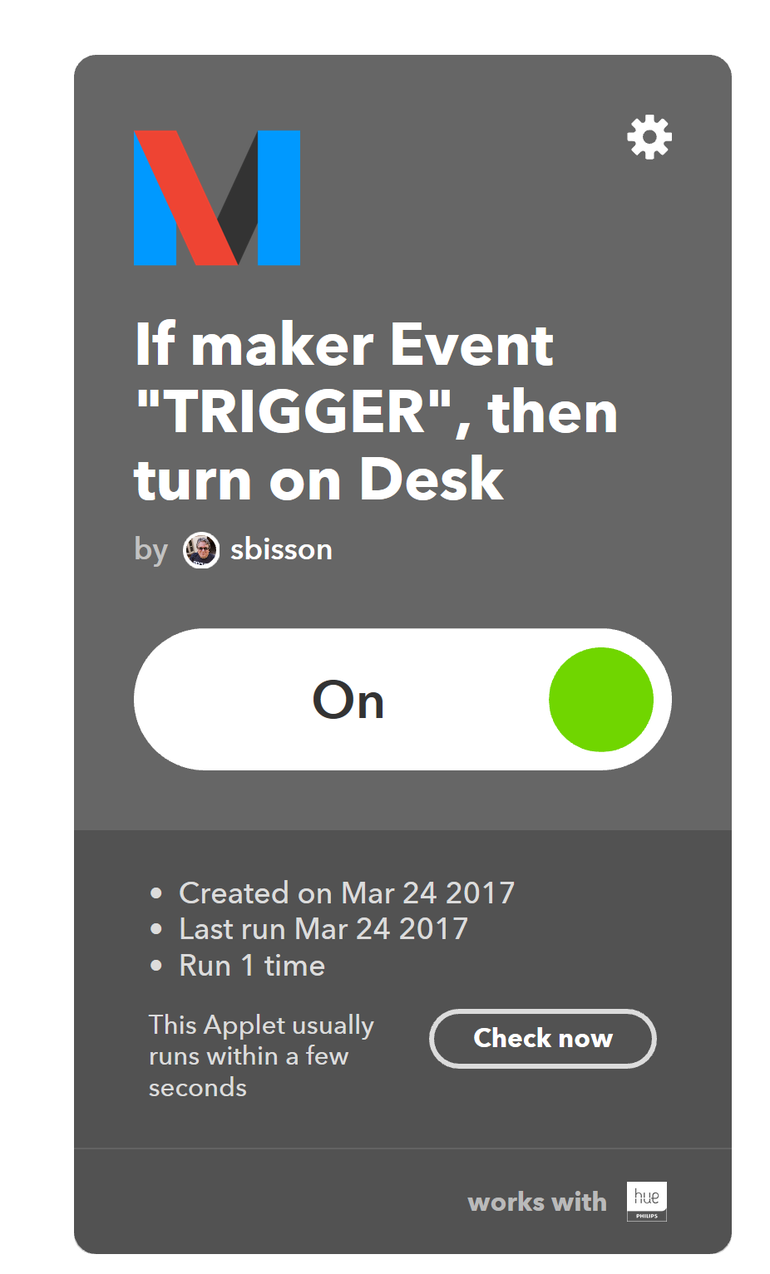
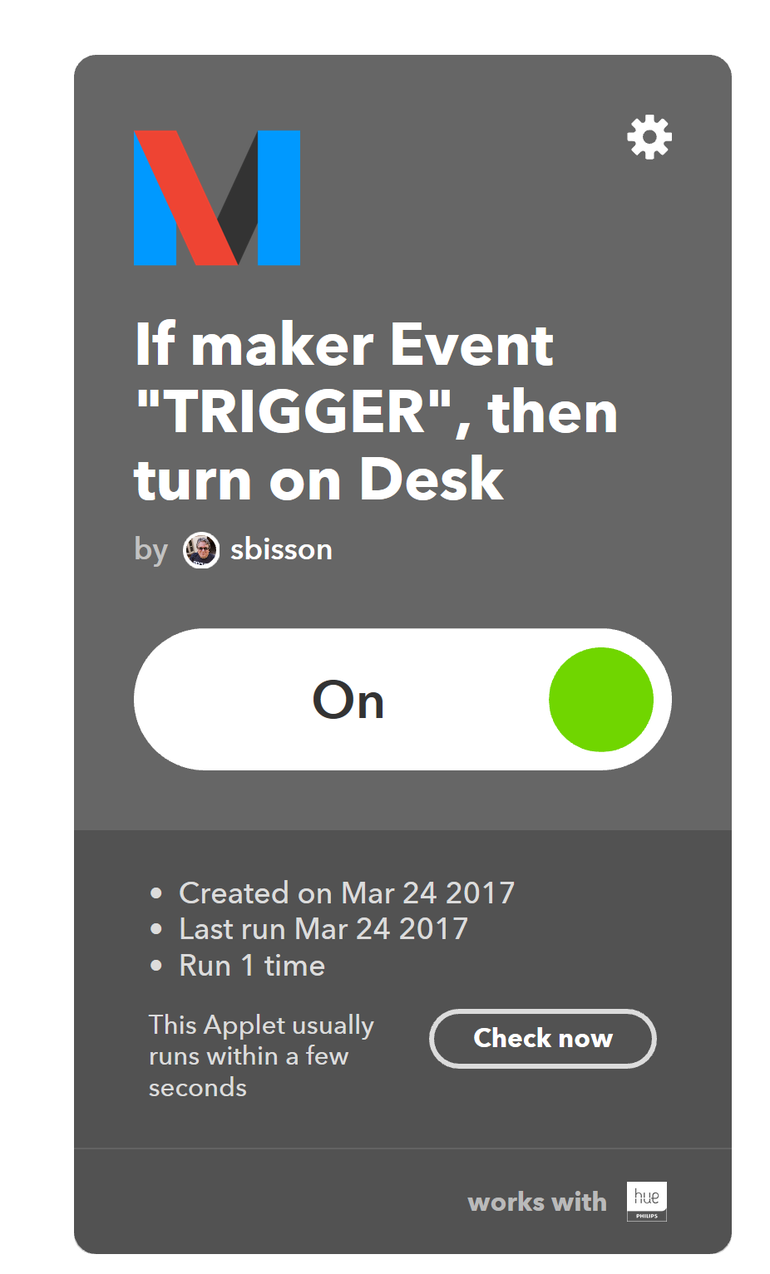
An IFTTT applet that drives a Hue bulb.
Image: Simon Bisson
IFTTT is useful, but it’s limited. It’s no-code approach limits you to known triggers and known outputs. You can’t make decisions based on the content of input data, and you’re limited to services where IFTTT has existing partnerships.
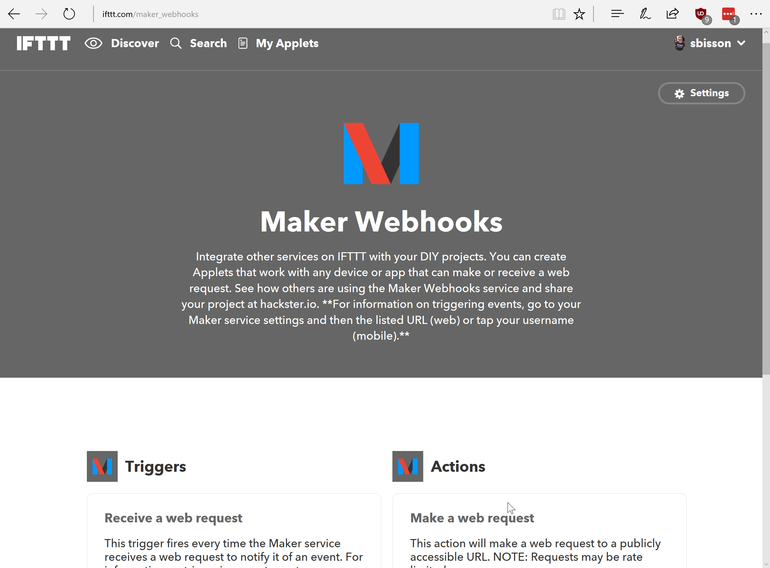
However the answer to the problem is hidden away in the ever growing list of services that IFTTT supports: its Maker Webhooks. Intended for users building their own IoT hardware, IFTTT’s webhooks use a common web standard to give you a set of open triggers that are tied to your IFTTT account. All you need to do is create a webhook, and copy its URL with your personal authentication key. You’ll notice that the URL has an {event} field. This is where you define the trigger your IFTTT applet is going to respond to. You’ll also see there’s the option of delivering a JSON payload from whatever triggers your webhook.
With support for multiple {event}s, you’re able to build applets that connect to your Hue for a range of different possible outcomes, tying them to colours, to patterns, or just to blink the light. Things get interesting though when you take advantage of the payload, as now you can send a colour from another application to your Hue bulb.

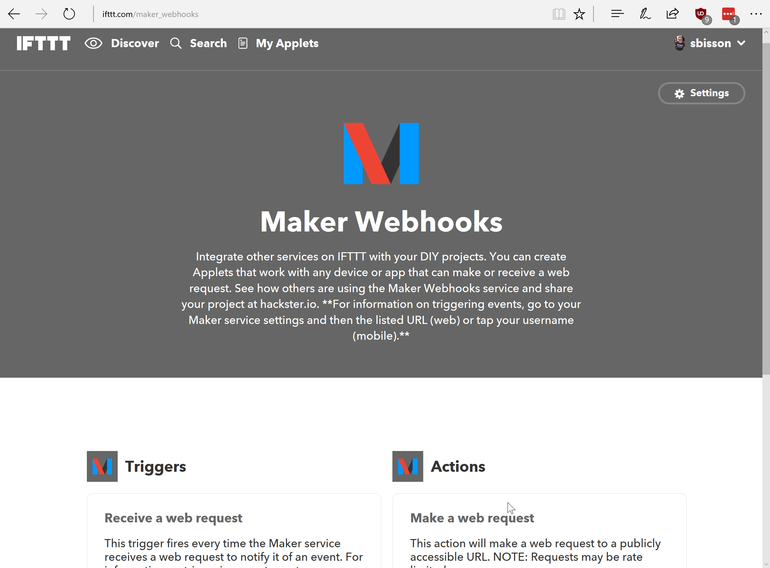
IFTTT’s Maker Webhooks are a way of connecting devices and services that aren’t part of the IFTTT API ecosystem.
Image: Simon Bisson
That made me wonder: could I connect my IFTTT applet to an output from a more information oriented service like Microsoft’s Flow?
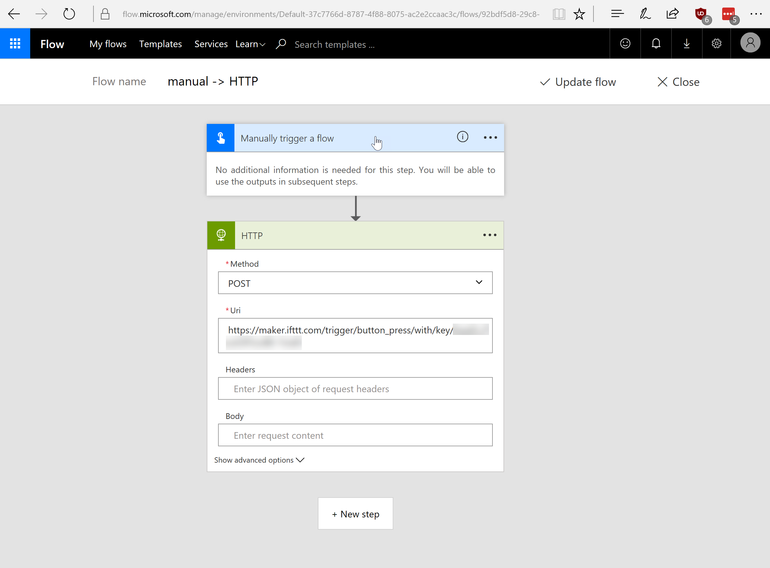
The answer was, unsurprisingly, yes. Flow is able to send signals to a webhook, so all I needed to do was configure the appropriate URL for my IFTTT Maker Webhook, and hook my Flow output to an input. Flow lets you build much more complex interactions than IFTTT, with tools for handling basic conditional workflows and stacking outputs, so one input can have multiple outcomes. It’s also focused on working with enterprise data sources, plugging in to Microsoft’s and other cloud services.
Now, while I could have used a Flow to deliver a colour that encoded sales data from Dynamics, or my number of unread messages in Outlook from Office 365, I actually just used Flow’s click button to send a signal to IFTTT that would turn the light on.

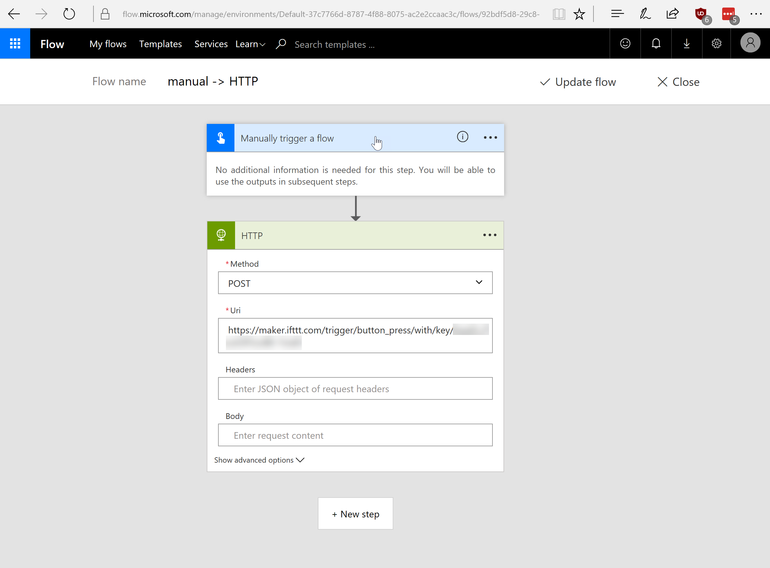
A Flow that connects to an IFTTT Maker Webhook.
Image: Simon Bisson
It was simple, it was relatively uncomplicated, and, best of all, it worked.
I’d connected two different no-code services together, taking advantage of their strengths to do something that one alone couldn’t do. I was also a long way on my road to building an ambient information system out of my desk lamp. All I need now is a list of my inputs and I’ll be ready to go.